Introducción
La historia detrás de este enfoque que ahora presentamos es una historia de evolución y experiencia en la que fue triunfando lo que era práctico y funcionaba en los programas de capacitación online que íbamos construyendo. Poco a poco fuimos viendo que este enfoque agradaba más a los alumnos, generaba más engagement y era más acorde a la velocidad de funcionamiento de las cosas a día de hoy. La rapidez de todo.
De hecho, jvsp nació pensando en este enfoque, es decir, la herramienta jvsp está construida para que sea muy fácil organizar un curso atractivo a partir de diferentes objetos de aprendizaje de corta duración (aunque nada evita que algunos puedan tener duraciones más largas).
Ejemplo de Evolución en el Planteamiento de un Curso On-Line
Tomemos por ejemplo el caso de los manuales de bienvenida. El primero en el que trabajé era un archivador que contenía fichas acerca de diferentes puestos y procesos que el nuevo empleado debía conocer. En realidad, se trataba de un material muy atractivo y además era un entregable físico.
De ahí evolucionamos a los cursos e-learning con avatares que, aunque fueran muy atractivos podían resultar un poco infantiles.
Hace mucho tiempo decidimos utilizar actores sobre fondos reales (fotos) o fondos dibujados (ilustración). Estos manuales eran preciosos y muy atractivos e interactivos, pero en definitiva se trataba de una pieza de información con horas de duración y muy difícil seguimiento de la completitud por parte del alumno.
Hoy en día trabajamos la bienvenida a partir de piezas de información/capacitación, de diferente duración e intentamos aplicar la metodología o estructura que comentamos más adelante en este artículo. A partir de la información que nos aporta el cliente planteamos un escenario de contenidos desde lo más global a lo más particular en forma de diferentes módulos o lecciones o áreas de conocimiento.
Dentro de cada una de esas áreas se encuentran los diferentes objetos de aprendizaje. La clave es asignar a cada temática la tipología de objeto adecuada, por ejemplo, la explicación de una herramienta la podemos hacer grabando la pantalla y si queremos dar un toque profesional luego añadir una locución.
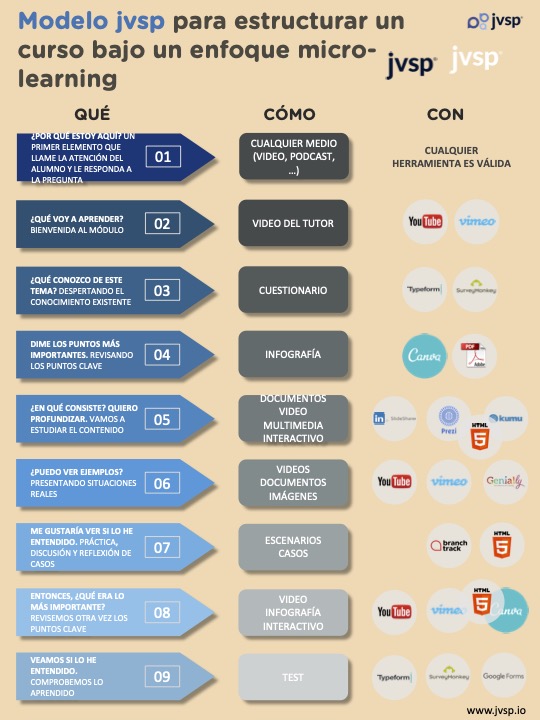
Modelo jvsp para estructurar un curso bajo un enfoque microlearning.
A continuación, os comentamos la estructura ideal tanto desde el punto de vista del participante como desde el punto de vista de la construcción de los diferentes objetos de aprendizaje de un programa concreto:
1. ¿Por qué estoy aquí? ¿por qué esto me puede interesar? Lo ideal es que, ante esta primera reflexión del participante nos pongamos a trabajar en una pieza de contenido que llame la atención, algo que pueda sorprender al participante, una pregunta, una reflexión, algo con impacto. Esto lo podemos hacer con cualquier herramienta, puede ser un texto, un video, un podcast, …

2. ¿Qué voy a aprender? Ahora aprovecharemos para dar la bienvenida al alumno explicándole lo que va a aprender y cómo lo va a aprender, qué se espera de el, cómo va a funcionar el curso. Hoy en día la herramienta ideal en nuestra opinión sería la utilización de un video grabado por el tutor o persona que participa como experta en el curso.
3. ¿Qué conozco de este tema? Tenemos que preparar la mente del participante para que esté receptiva a los temas y contenidos que vamos a tratar durante el programa. En este punto lo mejor sería plantear al alumno un cuestionario de autoconocimiento sobre la temática. Además, nos ayudaría a hacer comparaciones de resultados con posterioridad a la finalización de la acción. Para construir estos cuestionarios podemos utilizar herramientas como Typeform o SurveyMonkey o el mismo Google Forms.
Puntos importantes
4. Bien, ahora me gustaría conocer los puntos más importantes. Aquí os sugerimos que planteéis una infografía que resuma las claves del curso. Ya las habremos mencionado en el video de bienvenida, pero las volvemos a contar de nuevo.
5. Me gustaría profundizar. Aquí es donde más riesgo corremos de que el enfoque microlearning se pierda. Y es que, en definitiva, tenemos que aportar una información al alumno. Aquí podemos utilizar lecturas, presentaciones, animaciones, mapas mentales, videos. Esto sería el mundo ideal. Es decir. Esta es la parte más gruesa del curso, pero tal vez podamos dividirla en piezas con diferentes formatos y duraciones relativamente cortas.
6. Me gustaría ver ejemplos. El alumno ha entendido los conceptos, es el momento en que le presentemos casos, lecturas o elementos interactivos que nos ayuden a ejemplificar el contenido anterior. Aquí podemos utilizar, pdfs, infografías, podemos curar contenido desde YouTube o desde Vimeo. Las alternativas son enormes gracias a internet. Lo que necesitamos son horas para poder encontrar el material adecuado.
7. ¿Lo he entendido? Ahora es el momento en el que podríamos utilizar el objeto tipo escenario de toma de decisiones. Plantear una situación con inspiración real e ir haciendo que el alumno pueda ir tomando decisiones para así obtener finalmente unos resultados u otros y la explicación correspondiente. Aquí os recomendamos la herramienta branchtrack o bien cualquier herramienta de autor elearning o el propio HTML 5 que es lo que habitualmente nosotros hacemos.
8. Recuérdame qué era lo más importante. Ahora vamos a repasar otra vez los puntos clave. Recordemos que antes habíamos construido una infografía (tal vez utilizando Canva) Ahora sería un momento ideal para publicar un nuevo video del experto que explicará lo que se ha aprendido en el programa, los puntos más importantes y las conclusiones.
¿Estás listo? Contactanos:
Totalmente gratis sin compromiso

